交互式3D模型插入方式
效果
插入到网页中
打开项目地址
项目地址:Online 3D Viewer
浏览模型效果
点击Open model from your device查看本地模的效果

上传插入博客
上传
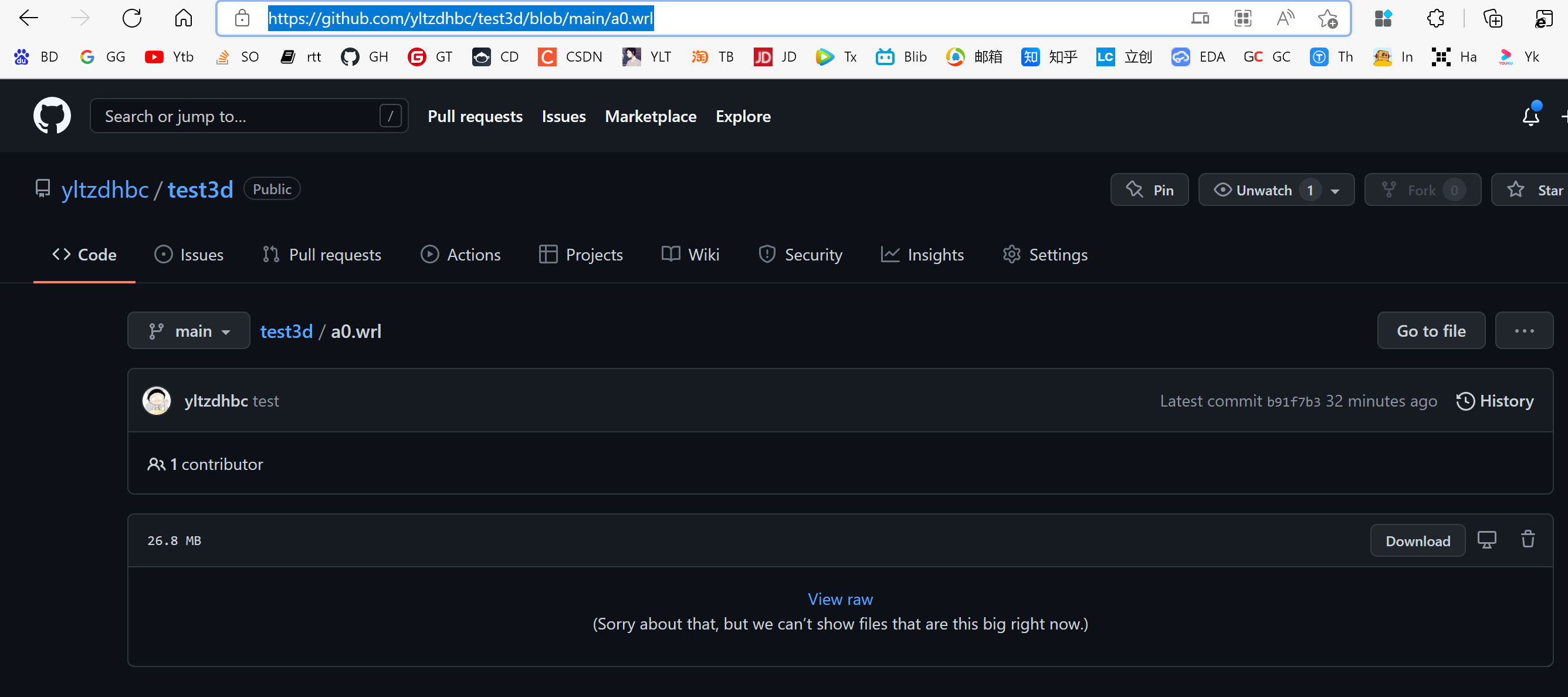
将模型文件上传到Github,复制文件地址链接,比如https://github.com/yltzdhbc/test3d/blob/main/a0.wrl

解析
再次打开项目地址:Online 3D Viewer,点击Open model from a url,输入上述的地址

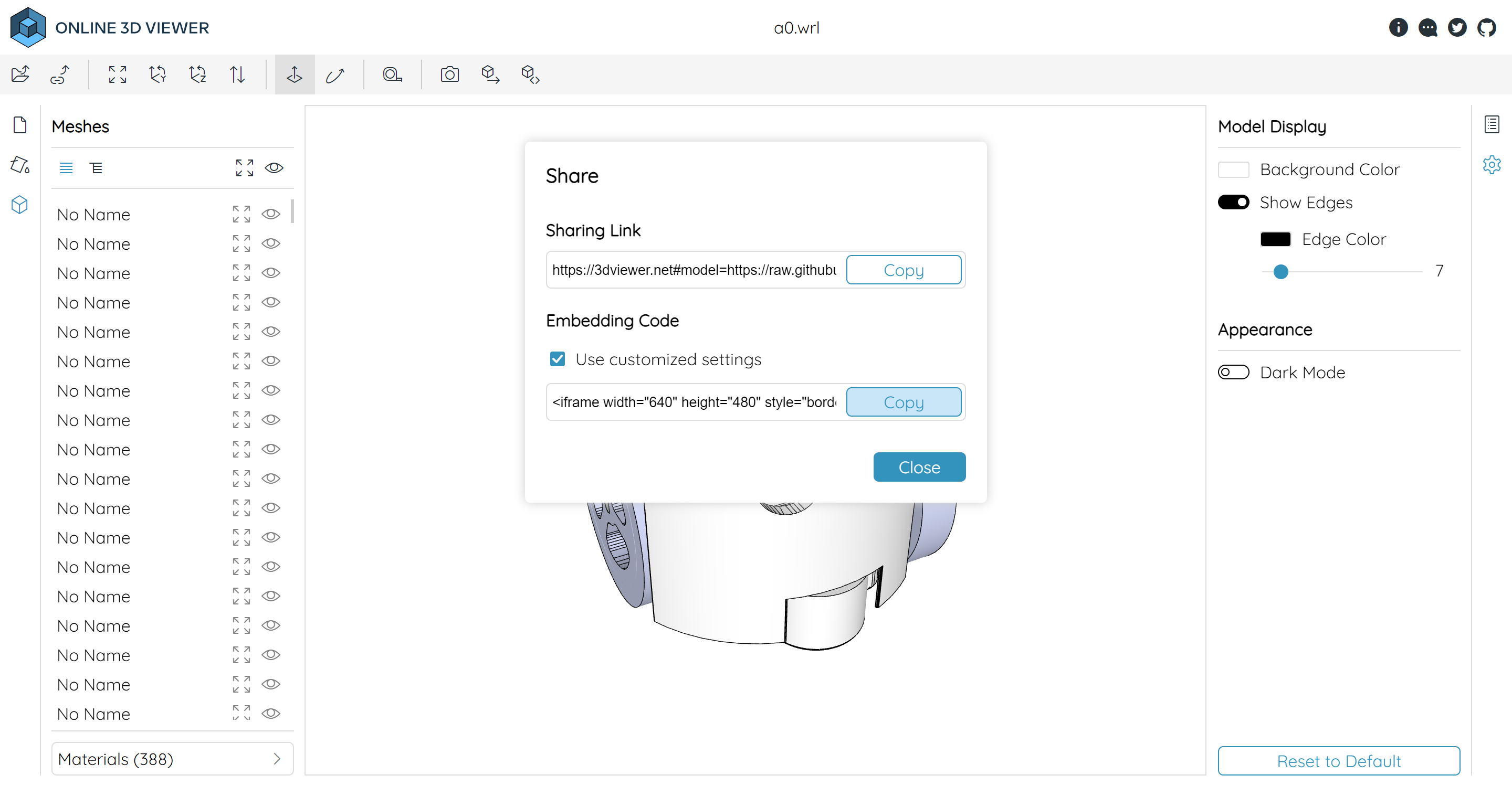
分享
点击Share model

点击copy,复制链接

插入
从上述链接中复制得到的代码如下
<iframe width="640" height="480" style="border:1px solid #eeeeee;" src="https://3dviewer.net/embed.html#model=https://raw.githubusercontent.com/yltzdhbc/test3d/main/a0.wrl$camera=-0.10019,0.08508,0.10031,-0.05003,0.01821,0.00000,0.00000,1.00000,0.00000$envsettings=fishermans_bastion,off$backgroundcolor=255,255,255$defaultcolor=200,200,200$edgesettings=on,0,0,0,7"></iframe>
将其中src字段内容复制出来,粘贴在下面iframe的src中
<div style={{height: "60vh"}}>
<iframe
width="100%"
height="100%"
scrolling="no"
src="https://3dviewer.net/embed.html#model=https://raw.githubusercontent.com/yltzdhbc/test3d/main/a0.wrl$camera=-0.10019,0.08508,0.10031,-0.05003,0.01821,0.00000,0.00000,1.00000,0.00000$envsettings=fishermans_bastion,off$backgroundcolor=255,255,255$defaultcolor=200,200,200$edgesettings=on,0,0,0,7"
></iframe>
</div>