Docusaurus博客搭建指南
配置本地环境
安装 Node.js
根据docusaurus官方网站,访问 Node.js 官网,下载并安装 Node.js。
info
Node.js 版本 >= 14 或者更高。
使用定制模板
克隆仓库 https://github.com/yltzdhbc/Blog-Docusaurus-Template
git clone https://github.com/yltzdhbc/Blog-Docusaurus-Template
进入仓库目录
cd Blog-Docusaurus-Template
安装
npm install
本地预览
npm run start
执行网站的本地部署。等待部署进度完成后,它会自动在浏览器打开 localhost:3000 页面,如果一切顺利,你可以看到网站已经成功生成。
将网站部署至云端
上一个步骤,我们成功生成了网站,但它只是被部署在了本地,从互联网上是无法访问到这个站点的。我们需要将网站部署至云服务器,让别的用户也可以从互联网任意访问。
上传网站至 GitHub 仓库
在 GitHub 官网 注册 GitHub 账户。
在GitHub中新建仓库,将文件拷贝,并上传到自己的git中
使用 Vercel 云端部署网站
选择 Vercel 是因为其国内访问速度相比 GitHub Pages 会快很多。
首先,直接访问 Vercel ,使用 GitHub 账户注册 Vercel 账户。
完成之后,在个人主页点击 Import Project(导入项目)

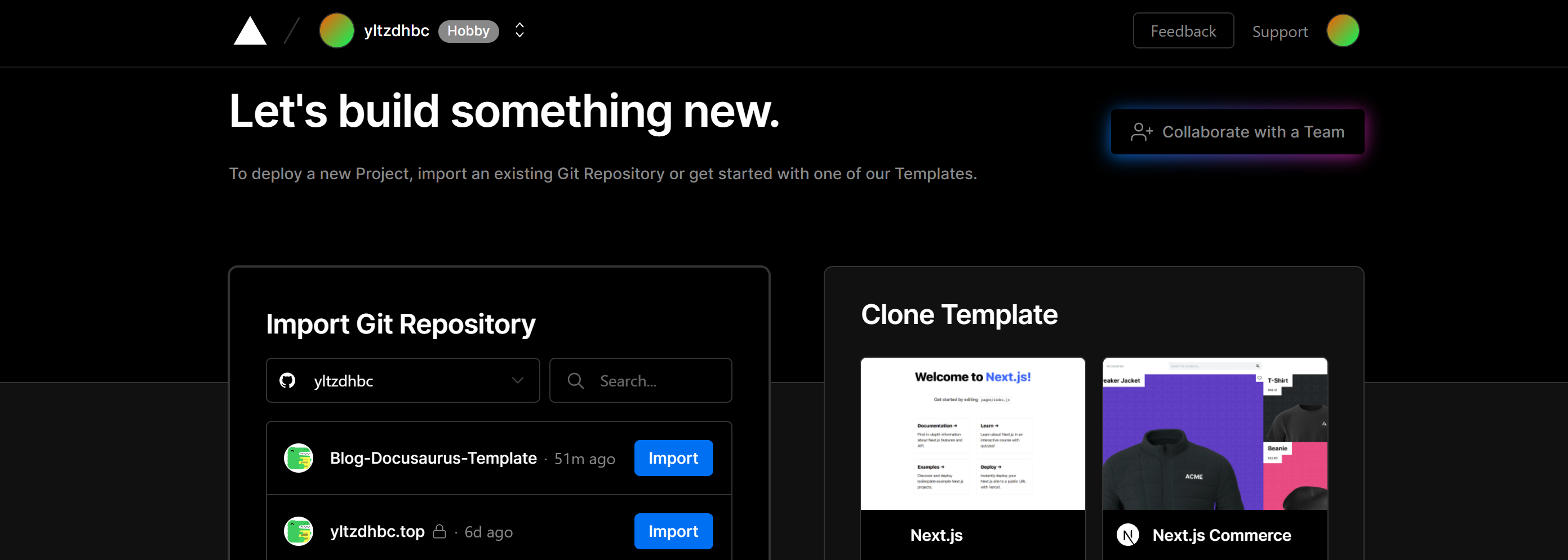
选择自己需要导入的仓库,如选择 blog-docusaurus-template

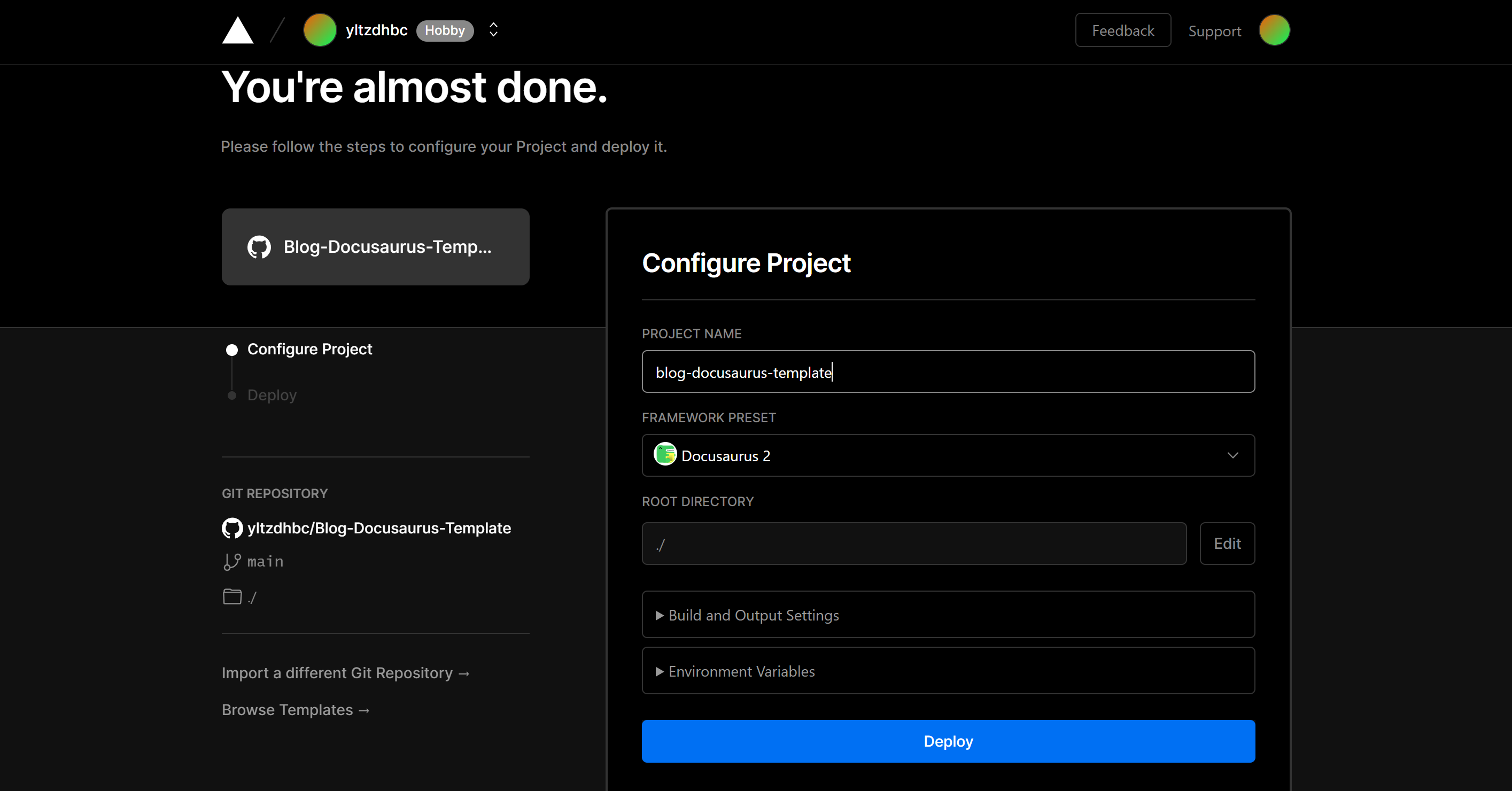
PROJECT NAME可自定义,可以使用默认,FRAMEWORK PRESET已自动识别为Docusaurus2,直接点击 Deploy 即可。

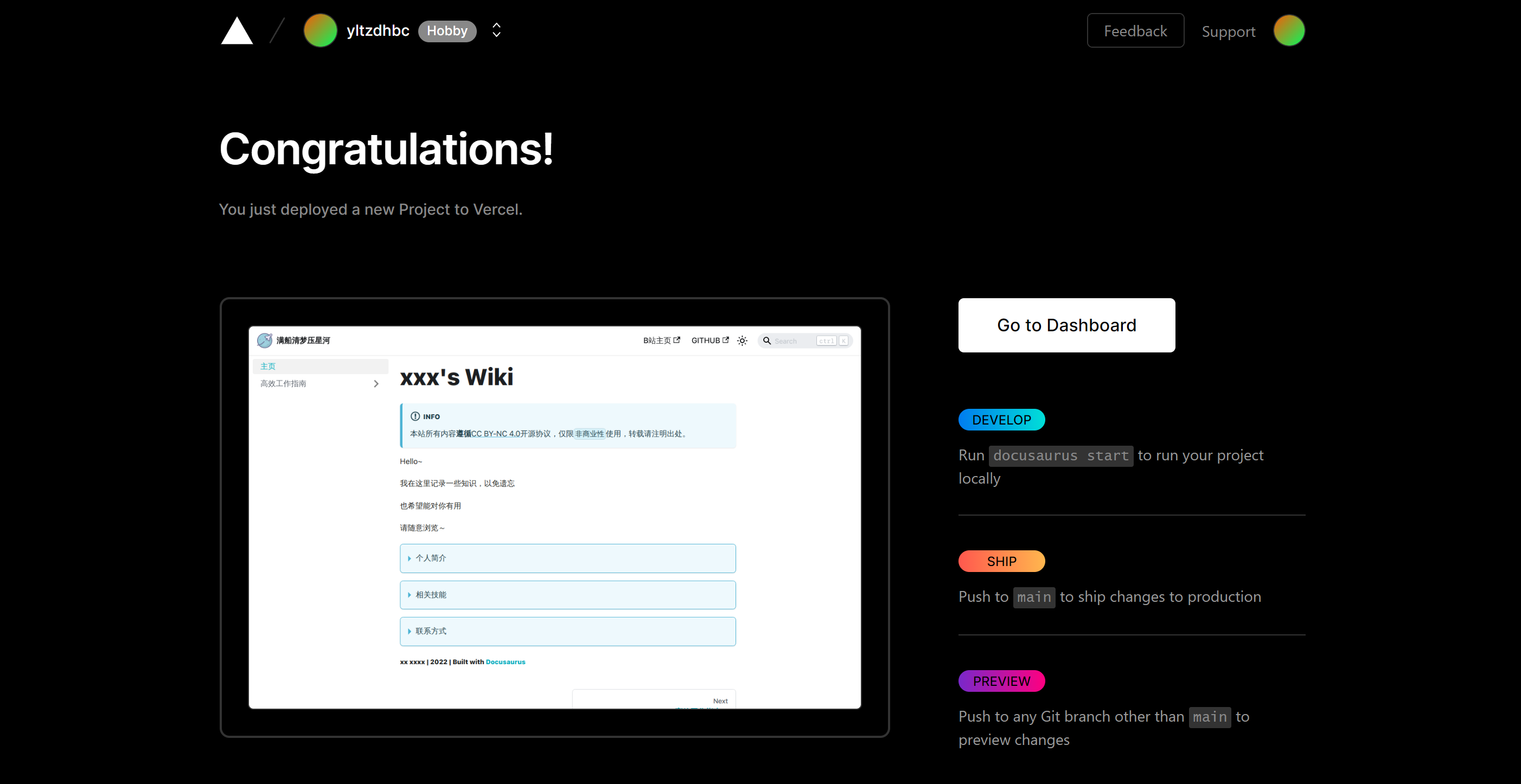
等待一段时间之后,看待该页面证明部署成功,点击Go To Dashboard去往控制面板。

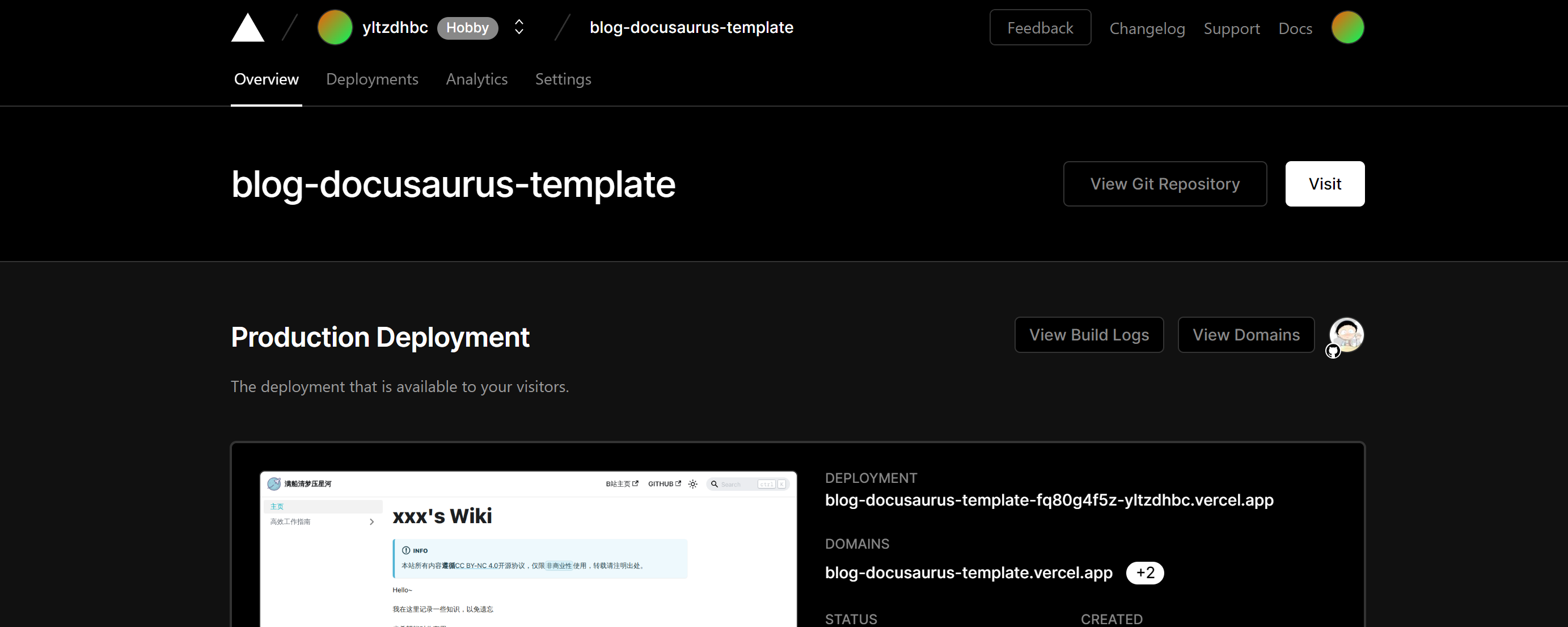
点击 Visit 即可预览远端网站(Vercel自动分配一个域名,使用该域名即可访问)。

使用自定义域名
购买域名
随便上腾讯云 / 阿里云买个域名就好。
vercel配置
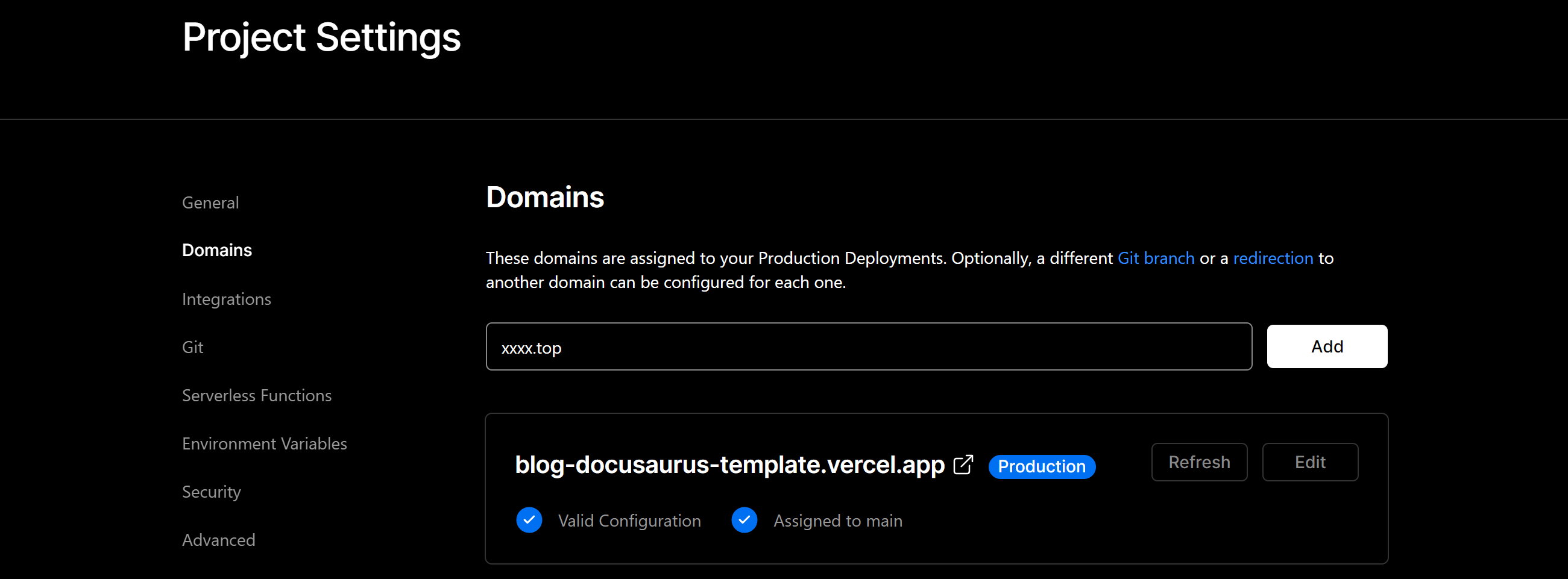
在控制面板中,点击 View Domains,在栏中输入申请的域名例如xxxx.top,点击Add

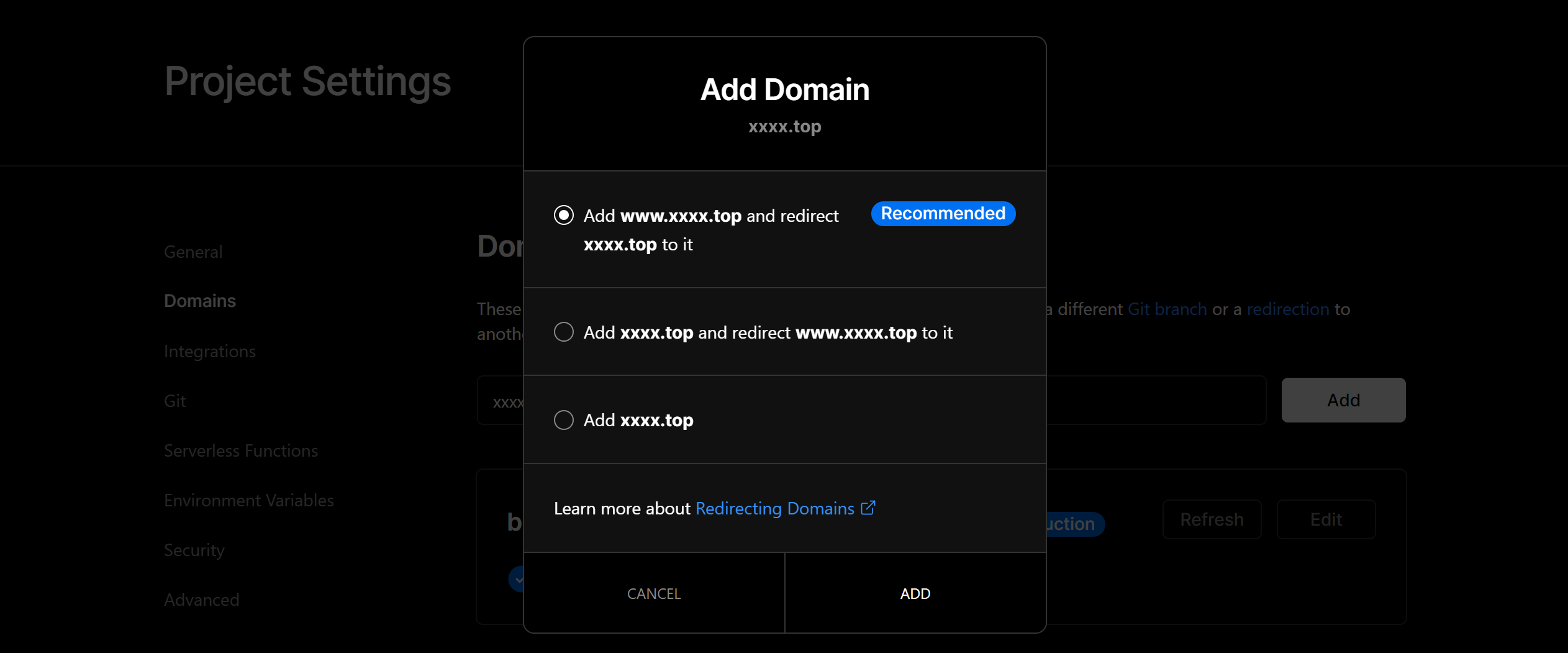
选择Add xxxx.top and redirect xxxx.top to it(Recommended)即可

域名解析配置
在域名控制台中,增加 / 修改域名解析为:
| 主机记录 | 记录类型 | 记录值 | TTL |
|---|---|---|---|
| @ | CNAME | cname.vercel-dns.com | 10 分钟 |
没提到的项视为默认。
胜利在望!
在本地编辑完文章之后,提交git,推送到GITHUB上的仓库中,vercel会自动更新部署。
等泡一杯茶的时间,访问你买的域名 xx.com。
Done!!